Querido lector, hoy te invitamos a descubrir cómo obtener tu CBU con tu DNI en simples pasos. Sabemos lo importante que es este código para
Si eres usuario de la tarjeta Correos y necesitas consultar tu saldo de forma rápida y sencilla, estás en el lugar indicado. En este artículo

Estimado lector, en el presente texto nos adentraremos en la importancia de conocer toda la información relevante acerca del número de referencia de ASNEF. Sin

Obtén tu número de comercio First Data en 3 simples pasos. ¿Estás buscando una solución confiable y eficiente para procesar pagos con tarjeta de crédito

Estás a punto de adentrarte en una fascinante aventura a través del espacio, en busca de respuestas sobre uno de los misterios más intrigantes del

La devaluación es un factor inevitable en la vida útil de cualquier automóvil. A medida que pasa el tiempo y se acumulan los kilómetros recorridos,

¿ya solicitaste tu ayuda por desempleo? En estos tiempos difíciles, es fundamental asegurarse de que se haya realizado correctamente para poder acceder a los beneficios
En ocasiones nos encontramos ante situaciones difíciles y delicadas, como es el fallecimiento de un ser querido. En estos momentos, además del dolor emocional, surgen

https://youtu.be/2X5icY0ktOc Querido lector, te encuentras frente a una guía completa que te brindará las herramientas necesarias para recuperar tu plan de pensiones. Sabemos que la

https://youtu.be/uPl8PUuh-W0 Estimado lector, en el presente texto te brindaremos información valiosa para que puedas identificar fácilmente un billete falso de 100 pesos argentinos. La falsificación
Si has experimentado la frustración de tener un vuelo cancelado por parte de Norwegian, es importante que conozcas tus derechos y los pasos necesarios para

https://youtu.be/StoJEAD-KLo Si estás buscando una solución rápida y sencilla para eliminar el pay, estás en el lugar indicado. Eliminar el pay puede resultar complicado y

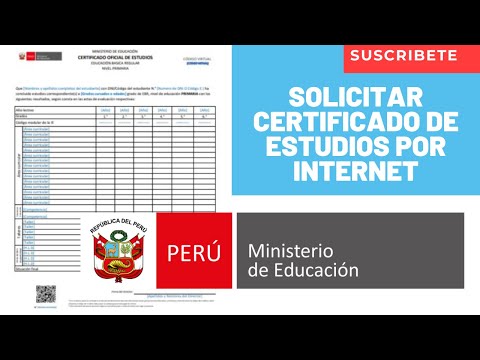
https://youtu.be/cWRQqsT1stw Estimado lector, es un placer dirigirme a ti para informarte sobre una herramienta innovadora que te permitirá acceder fácilmente a tus notas escolares en

https://youtu.be/wbaD08ytPFQ Querido lector, en ING entendemos lo importante que es para ti tener acceso rápido y sencillo a tu número de cuenta. Es por eso

https://youtu.be/jsjyAWLyVao Estimado lector, es un placer poder dirigirme a ti y presentarte una solución que seguramente te resultará de gran utilidad. ¿Alguna vez has sentido

https://youtu.be/ao7PAsKiCcg Estimado lector, es un gusto dirigirme a usted para recordarle la importancia de verificar su dinero del SAR 92. Como sabe, este sistema de

https://youtu.be/sabT6r10GXs Si te encuentras en una situación en la que te resulta difícil hacer frente a tus deudas, es posible que estés buscando una solución

https://youtu.be/KceFCWzFgsI Querido lector, sabemos que retirar tu dinero de tu Afore puede parecer un proceso complicado y confuso. Sin embargo, queremos asegurarte que es posible
Si estás buscando adquirir una casa pero no cuentas con un crédito Infonavit, no te preocupes, existen alternativas que te permitirán lograr tu objetivo. En

https://youtu.be/jJ0OKM-pKGU ¡Aprovecha el mejor precio! Contrata el PVPC ahora mismo y benefíciate de las tarifas más competitivas del mercado eléctrico. Sabemos que estás buscando una

https://youtu.be/JmWVKpE3UVM Querido lector, proteger tu equipo de aire acondicionado es de vital importancia para garantizar su correcto funcionamiento y prolongar su vida útil. En este

https://youtu.be/ovCfVzMO_vA Si te encuentras en el extranjero y necesitas comunicarte con Amena, has llegado al lugar indicado. En esta ocasión, te presentamos las mejores formas

https://youtu.be/v2VEqaVzctE ¡Hola! ¿Sabías que tú puedes hacer la diferencia en la conservación de energía? En este libro, «Ahorremos energía juntos: Tips divertidos para niños», te

https://youtu.be/pVT-jgj4Er0 Querido lector, si estás en busca de una forma sencilla y ágil para solicitar un subsidio, has llegado al lugar indicado. En este artículo,

https://youtu.be/c7hPBZwE6pg Querido lector, hoy te quiero hablar sobre un tema que puede resultar confuso y complicado para muchos: el modelo 600. Este formulario, utilizado para

https://youtu.be/callDM0VvQY Estimado lector, hoy quiero hablarte sobre uno de los caminos más importantes hacia la libertad financiera: el pago exitoso de tus deudas con Vivus.

https://youtu.be/TY1oF-1EoKI Si te encuentras en una situación en la que necesitas pagar tu deuda de manera efectiva, estás en el lugar correcto. En este artículo,

https://youtu.be/54XRPOUXTJQ Bienvenido/a a la guía completa y práctica para dominar el arte de pagar con tarjetas prepago. En este texto, te proporcionaremos toda la información

https://youtu.be/0Yt1bgK7CaU Querido lector, en el mundo actual, donde las obligaciones financieras parecen multiplicarse sin cesar, es fundamental contar con una buena organización de nuestros gastos.

https://youtu.be/1TNOXxZtDxc La subrogación: Todo lo que necesitas saber es una guía completa y detallada que te ayudará a comprender los aspectos fundamentales y complejos de

